<h2> Grundsätzliches </h2>
Auf dieser Seite möchte ich, vor allem für meine eigenes Verständnis und als Hilfsmittel für die Fehlersuche, das Zusammenspiel zwischen den Div-Containern auf meinen Seiten ausprobieren und darstellen.
Die Seite wird von dem gleichen Stylesheet index.css gesteuert wie alle anderen Seiten dieser URL. Nachgeschaltet ist ein zweites Stylesheet divmarker.css, das die Boxen farblich und mit einen kleinen Randabstand hervorhebt.
Meine anderen Seiten kann man übrigens genauso darstellen, indem man mit Firebug das eingebaute leere Stylesheet divmarker0.css in divmarker.css umwandelt.
Mein Grundgedanke ist, dass ich den Aufbau meiner Seiten mit möglichst wenigen Selektoren gestalten möchte, um den Überblick zu behalten. Dazu trenne ich die Selektoren nach ihrer Funktion Position, Breite und Formatierung des Inhaltes, die man weitgehend beliebig miteinander kombinieren kann
Für nebeneinanderliegendeElemente verwende ich drei Class-Selektoren: .boxlage_links, .boxlage_rechts und .boxlage_rest. Die ersteren ordnen sich links und rechts der Seite an. boxlage_rest, das als letztes im Quelltext stehen muss, füllt die verbleibende Seite aus. Boxlage_rest kann man auch weglassen, aber dann fließt der Text, der darin steht, unter die links und rechts stehenden Boxen. Wichtig ist, dass Boxlage_rest den style="overflow: auto;" enthält.
.boxlage_rechts und .boxlage_links können auch für Bilder, Tabellen usw. verwendet werden.
Die Breite der Boxen steuere ich mit den Class-Selektoren .boxbreite_schmal und .boxbreite_breit. Ein weiterer Selektor .boxbreite_extrabreit ermöglicht eine andere Reihenfolge der Div-Container im Quelltext ( Beispiel ), wird aber z.Zt. von mir nicht eingesetzt.
Die Formatierung der Inhalte erfolgt mit eigenen Class-Selektoren, z.B. .seitenspalte, die in den Positionscontainern eingesetzt werden.
Immer wiederkehrenden Kombinationen hatte ich früher im Stylesheet eigene #Selektoren gegeben. Das steigert aber nicht die Übersicht, deshalb habe ich das Konzept wieder abgeschafft. Noch vorhanden sind:
- id="navi" entspricht class="boxlage_links boxbreite_schmal seitenspalte"
Sonderfälle für Positions-Selektoren sind Selektoren für den den 2- und 3-spaltigen Satz. Hier verwende ich die Selektoren .spalten2 und .spalten3, die im umhüllenden Container .clear hintereinander stehen können und sich nebeneinander anordnen. Ihre Breite ist prozentual definiert, deshalb passen sie sich jedem Hüllcontainer an. Weiter Formatierungen enthalten sie nicht.
Ein weitere Sonderfall sind Conatiner, die ich Stapelboxen nenne. Sie haben eine definierte Breite und eine Mindesthöhe. Hintereinander geschrieben stapeln sie sich so oft nebeneinander, wie es die Seitenbreite zulässt. Ich verwende sie, um Zeichnungen, Bilder o.ä. anzuordnen. Manche dieser Container enthalten auch Formatierungen des Inhaltes, z.B. der Class-Selektor .buch für die Darstellung von Büchern mit Bild, Titel usw.
<h2> Umflossenes Bild </h2>

Das Bild auf der rechten Seite steht in einem IMG-Tag: <img class="boxlage_rechts" src="…jpg">.

Bildunterschrift
Wenn man das Bild in einen Container mit dem Class-Selektor packt, kann man noch eine Bildbeschreibung hinzufügen (siehe links).
<h2> Weiter unter Bildern oder Containern </h2>
Soll es unter dem Bild oder einem umfloateten Div-Container weiter gehen, ist style="clear: left", style="clear: right" oder style="clear: both" erforderlich. Dafür gibt mehrere Möglichkeiten, z.B. Letzteres kann man im Tag oder mit dem Class-Selektor .clear definieren.
- Im Stylesheet:
h2 { style="clear: left"; }
gilt für alle h2-Tags - Im Tag
<h2 style="clear: left"; > - Als Class-Selektor im Tag
<h2 class="clear" > - Als Div-Container mit Class-Selektor
<div class="clear" >
<h2 > Überschrift </h2>
</div >
< h2> Beidseitige Ränder mit definierter Breite </h2>
Der Haupttext in der Mitte fließt nicht unter die beiden Randspalten. Die Breite des mittleren Div-Containers passt sich an die äußeren Ränder an, das ermöglicht definierte Randspalten.
Im Quelltext steht die rechte Spalte NACH dem Haupttext in der Mitte, dadurch können Suchbegriffe nach unten rutschen.
<h3 class="boxlage_rest"> </h3>
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
< h2> Ein umflossener Rand </h2>
Die rechte Randspalte steht innerhalb der Box für den Haupttext, dadurch fließt der Haupttext nur unter den rechten Rand. Ungelöst ist der seitliche Abstand zur rechten Spalte.
Die Class-Selektoren "schmal" und "breit" sind beliebig austauschbar.
Steht innerhalb (2) <div id="content">
<h3> Fülltext </h3>
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
< h2> Zwei umflossene Ränder </h2>
Der Haupttext in der Mitte fließt ohne eigenen Div-Container unter beide Ränder. Man kann auch sagen, dass beide Ränder in der Box für den Hauptext stehen. Auch hier habe ich noch nicht das Problem des seitlichen Abstandes zu den Randspalten gelöst.
Steht innerhalb (3) <div id="content">
(3) <h3> Fülltext </h3>
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
< h2> Zwei Ränder auf einer Seite</h2>
Es können auch mehrere Spalten pro Seite kombiniert werden. Die Class-Sektoren.boxbreite_schmal und.boxbreite_breit sind beliebig austauschbar
<h3> Fülltext </h3>
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
< h2> Zwei Spalten gleicher Breite </h2>
Zwei Spalten gleicher Breite kann man mit identischen Div-Containern erzeugen, die jeweils knapp 50% des umhüllenden Conatiners einnehmen. Der Text fließt nicht von einer Spalte zur anderen.
<h3> Fülltext </h3>
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
<h3> Fülltext </h3>
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
Dieser Text steht zwischen zwei Abschnitten und kann von Firefox 3 zwischen die Spalten gezogen werden. Zur Vermeidung kann man diesen Text wieder in einen Div-Container Abschnitt packen.
<h2> Drei Spalten gleicher Breite </h2>
Drei Spalten gleicher Breite kann man mit identischen Div-Containern erzeugen, die jeweils knapp 33% des umhüllenden Conatiners einnehmen. Der Text fließt nicht von einer Spalte zur anderen.
<h3> Fülltext </h3>
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
<h3> Fülltext </h3>
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
<h3> Fülltext </h3>
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
<h2> Umflossene Tabellen </h2>
| Übersicht über die Funktionen | LibreOffice / OpenOffice / StarOffice | MS Excel |
|---|---|---|
| eine neue Tabelle laden | Datei - Neu - Tabellendokument | Datei - Neu |
| bestehende Tabelle laden | Datei - Öffnen.. | |
Ein Sonderfall für meine Tutorials sind umflossen Tabellen. Die Verwendung von <table> für das Layout ist zwar verpönt, aber für wirkliche Tabellen darf es durchaus eingesetzt werden. Die nebenstehende Tabelle steckt in einem Div-Container, der sie auch formatiert.
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
<h2 class="clear"> Umflossene Übungen </h2>
Übung " Währungsrechner"
Erstellen Sie ein Tabellenblatt zur Umrechnung von Schweizer Franken in Euro nach Muster, vorläufig ohne Formatierung.
Ein Sonderfall für meine Tutorials sind umflossene Übungen. Die nebenstehende Übung steckt in einem Div-Container, der sie auch formatiert.
Die Klasse clear steckt hier ausnahmsweise nicht in einem Container, sondern in der h2-Überschrift. Da Div-Container nicht beliebig verschachtelt werden dürfen, spart man so eine Div-Ebene ein.
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z
<h2> Stapelboxen </h2>
Wenn ich viele Zeichnungen o.ä. präsentieren möchte, verwende ich Container mit definierter Breite, die sich je nach Bildschirmbreite neben und untereinander anordnen. Ein Problem dabei ist, dass die nächste Reihe nicht ganz links beginnt, wenn die vorherigen Container unterschiedlich lang sind. Das Problem wird mit einer Mindesthöhe vermindert, aber nicht gelöst.
Zoomen Sie, um das Verhalten der Stapelboxen zu beobachten. Die Beispiele sind auf der CAD-Seite näher erläutert.
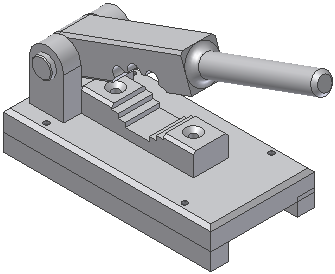
Nussknacker

Handentgrater

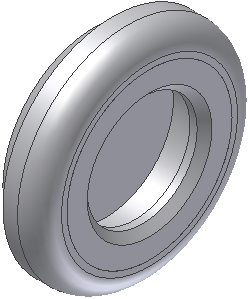
Flaschenöffner

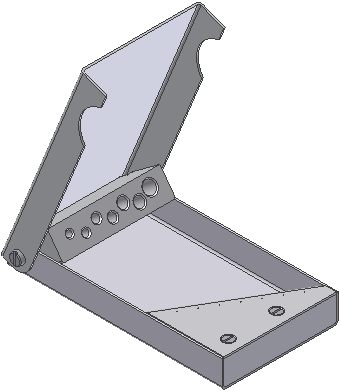
Bohrerkassette

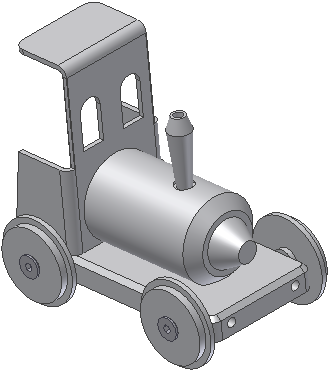
Lokomotive

A B C D E F G H I J K L M N O P Q R S T U V W X Y Z

